Setup In-feed Ad on Blogger page.

Adsense Introduce two New Type of Ads these are InArticle Ads and In-feed Native ads. These are introduced for boost earning of Adsense Publiser. In-feed Native ad can be shown in between your posts. So How you can do that? Read this article carefully, this will be end of your search for in-feed Native Ad.
You must try this, if you've organic traffic on your site. Your earning could be boost up to 20%
Setup On Blogger
Step.1: Create an In-feed Native ad from your adsense account. That can be done by selecting,
- My Ads
- New Ad Unit
- Native In-feed Ad
- Choose layout accordingly
After generating a Code for In-feed Ad Unit, Copy that ad code and Paste it in notepad.
Step.2: Now Prase your adsense code click here to Parse your code.
Step.3: Now Open Your Blogger Account and Go to Theme. And Select Edit HTML.
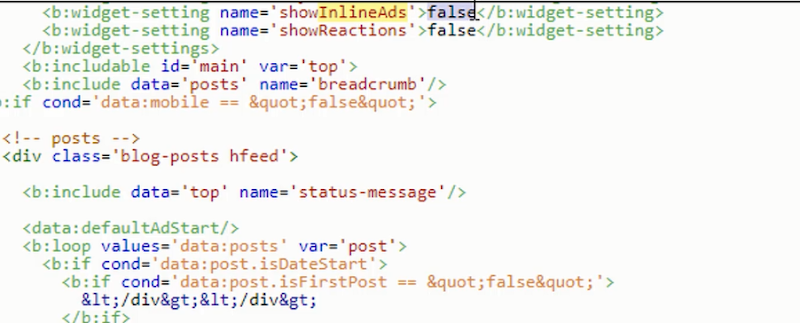
Step.4: In Edit HTML page search showinlineads ,
- Change value of
'showinlineads'to'true'
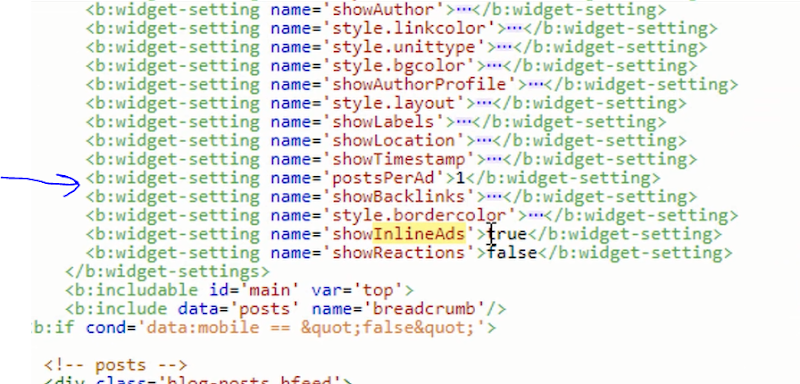
postsPerAd - Change value of
'postsPerAd'to'4'
Note: in value of postsPerAd you can change to 1-7 i.e. after how much post you want to show ads
Example
<b:widget-setting name='showTimestamp'>true</b:widget-setting> <b:widget-setting name='postsPerAd'>1</b:widget-setting> <b:widget-setting name='showBacklinks'>false</b:widget-setting> <b:widget-setting name='style.bordercolor'>#ff5b4d</b:widget-setting> <b:widget-setting name='showInlineAds'>false</b:widget-setting> <b:widget-setting name='showReactions'>false</b:widget-setting> <b:widget-setting name='showTimestamp'>true</b:widget-setting>
<b:widget-setting name='postsPerAd'>4</b:widget-setting>
<b:widget-setting name='showBacklinks'>false</b:widget-setting>
<b:widget-setting name='style.bordercolor'>#ff5b4d</b:widget-setting>
<b:widget-setting name='showInlineAds'>true</b:widget-setting>
<b:widget-setting name='showReactions'>false</b:widget-setting>
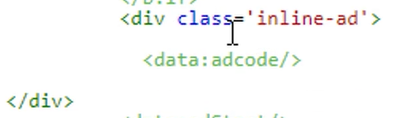
Step.5: Now find <data:adcode/> and replace that with your Adsense parse code (Step 2 for Parse a code)
1

2

search <data:adcode/> and replace that with your in-feed ad code.
3

4



0 Comments